생활코딩: 반응형 디자인
반응형 디자인 - media query
화면의 크기에 따라 웹페이지의 각 요소들이 반응해서 동작하는 것을 뜻하며,
CSS에서 어떤 스타일을 지정한 조건에 따라 선택적으로 적용하고 싶을 때 사용합니다.

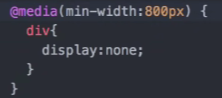
이미지의 min-width:800px는 최소가 800px라면,
즉 screen width > 800px와 같은 의미임과 동시에 조건입니다.
그리고 div{display:none;}는 "화면에서 사라지게한다"라는 의미이며 조건이 충족이 되었을 때의 스타일입니다.
여러 가지 형태의 화면이 존재하는 세상에서 이 media query는 중요한 존재입니다.